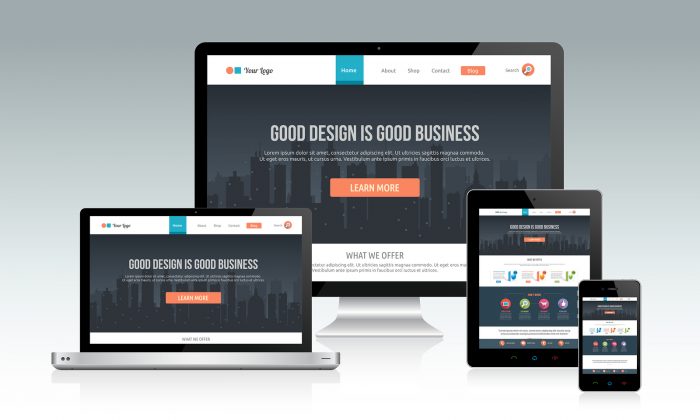
Did you know that number of mobile devices have surpassed number of human beings in 2014? With internet of things concept gaining ground, we might see an exponential rise in the number of mobile devices in years to come. With billions of mobile devices with varying screen sizes, it is a big challenge for web designers or custom web design agency to create websites that functions properly on every device.
Table of Contents
Responsive Web Design Tutorials

If you want to learn or master the art of creating responsive web designs, then here are top 10 design tutorials that can take you there.
1. Beginner’s Guide to Responsive Web Design by Nick Petit
Let us start with the basic one. This tutorial is a great starting point for anyone who wants to start from zero and learn the ropes of creating responsive website. Along with the basic information, it also shed some light on key concepts of media queries and fluid grids to give a better idea to the learner that what they have to learn next.
[AdSense-A]
2. Responsive Design in 3 Steps By Nick La
Can you really create a responsive website design in three easy steps? Yes, you can and this responsive website design tutorials shows you how. All you need is some basic knowledge of CSS and you can easily create a responsive design in three simple steps just by following the instructions given in this tutorial. The process begins with Meta tags and moves on to creation of HTML structure and ends with media queries.
3. How to Turn Any Website into a Responsive Website By Rochester Oliveira
If you are looking for a detailed tutorial that can start from zero and take you to hundred, then this tutorial is for you. It breaks down the whole learning process into smaller bits, covering everything from operating system to browsers. You can make your journey much easier by installing its WordPress and jQuery plug-ins.
4. Responsive Web Design with CSS 3 Media Queries by Nick La
Do you want to create a responsive website that works on every web browser? If your answer is yes, then this is the best tutorial for this purpose. All you need is some basic knowledge of HTML5 and CSS 3. The best thing about this responsive website design tutorial is that you can clearly see the difference between before and after implementing media queries.
These media queries are like magic wands and you will soon realize that when you see the difference between before and after implementation.
5. Responsive Web Design: A Visual Guide by Andrew Gormley
If text based web design tutorial are not your thing, then you should check out this video tutorials that take advantage of visuals to teach you the art of creating responsive web designs. Just take half an hour out of your busy schedules and watch this 25 minutes video tutorial. The video moves quickly where he codes and but moves slowly when he explains the code, which is great if you want to know the mechanism code works.
6. Adaptive Layout with Media Queries by Aaron Gustafson
Flexible layouts are an important part of the responsive website design and you cannot create excellent responsive design without having complete command over managing adaptive layouts with media queries. Thankfully, this tutorial tells you how to use it perfectly. Whether you are creating responsive website for tablets or smart-phones, you can easily manage it by performing exercises given in this tutorial.
[AdSense-B]
7. Scalable Navigation Patterns in Responsive Web Design by Michael Mesker
Are you bored of going through several similar tutorials? Do you want to learn responsive website designing in a different way? If yes, then this tutorial grants you your wish. It highlights the lessons learned by the author while working on a big responsive web design project. Create user friendly and easily configurable templates by reading the walkthroughs. It gives you a behind the scenes peek into how design interface will look like on different devices.
8. Create a Responsive Web Design Template by Harry Atkins
Creating a responsive web template might not be easy but this tutorial makes it easy. This short and focused tutorial assists you in creating responsive web template that works on every device imaginable. Read the featured articles and blogs to develop a much better understanding of creating responsive websites before actually perusing it.
9. Responsive Web Design with HTML 5 and Less Framework 3 by Louis Simoneau
There are many ways to create a responsive website and one way to do that is by using a framework. Less framework is one of the best option but if you have heard about it for the first time here, then you must go through Less tutorials to know how less works. This tutorial will help you in showing the impact media queries have
10. Build a Responsive Mobile Friendly Website with Skeleton By Joshua Johnson
Another framework used to create brilliant responsive website and deserves a special mention here is Skeleton Framework. This tutorial will take you through the systematic process by clearly elaborating each step in the process. You will be amazed to see how easy is to create a responsive website with the help of Skeleton framework thanks to its hassle free implementation. The results speak volumes about the effectiveness of Skeleton framework when it comes to creating high quality responsive design.
[AdSense-A]
Conclusion:
Having a fully functional responsive website is not an option anymore; it is a need for survival in today’s mobile dominated world. Creating responsive requires skills, knowledge and experience that only come with time but you can shorten that journey by going through the tutorial given above.
Whether you are beginner or at mid-level responsive designer, these tutorial can be quite a handful for both as it covers basic as well as advanced aspects of creating responsive websites. If you know about any other responsive website design tutorial that should be on our list, feel free to share it with us in comments section below.
- Top 10 Responsive Web Design Tutorials - August 19, 2017



![Top 10 Video to GIF Converters [2022] Giphy](https://bloggingrepublic.com/wp-content/uploads/2022/02/Giphy-289x240.png)


Fantastic post as well as great guidance! This article is very useful and helpful for us. Thanks for spreading valuable info.
Very informative content,this will surely helps the newbies to make the effective web designs.