The HTML editor, which is in coding format, is an editor, which helps you to write in codes. HTML has a facility of providing and creating files that you can use as a simple text editor, which is similar to notepad. But the thing to concern is that the free online html editor helps in assisting the code, adding of the closed brackets which are used in tagging and the most important in highlighting and color-coding.
Table of Contents
Best Free Online HTML Editor
This method of coding while highlighting and color-coding is done when you need the help to update the file, which is coded so that the receiver can understand it. This has become very simple for new learners who want to work on coding and experience the same, by using html code editor online a person with no knowledge or less knowledge can use it and learn more about it.
Let us find out a few topmost HTML code editors, which help, and support all the available languages like CSS, Javascript, etc.
1. JSFiddle

This online html editor provides you a facility to choose different versions or different types of languages like HTML panel, which you can choose in the doc-type which is available in various options like HTML 5, XHTML 1.0 strict, and HTML 4.01 Transitional etc. java script also helps you to allow to load the library.
This method is very easy to use and along with this HTML, CSS, and Javascript. This live html editor helps in providing support to Java script, which is modeled in the framework to work with ease and comfort. But the drawback of using this method is that it does not have advanced features like codepen and also has interfering ads.
2. JS Bin

It is an HTML coding editor that supports HTML, CSS, and Javascript. It is comparatively faster and provides many features like auto ending brackets and the brackets, which are for highlighting etc. With this, one can even export the HTML code to the text file, which is a great facility for the people who are new to use this.
This also shows the real-time output for the code as it saves a lot of time. Casting and custom start coding are two more added features in this method, which helps to make it better than other methods. Using this method, keyboard shortcuts can be used and also you can hide the panel.
3. Adobe DreamWeaver

The tool provides the development tool. In its new version, it supports CSS and Javascript and also few server-side programming languages. This is helpful for people and can be used in windows and Mac OS.
The more advanced feature makes it more reliable as it provides highlighting of syntax, which comes in version 5 and above them. It also provides hints for the codes. It also helps in providing coding coloring while you update the code so that it becomes easier to identify the same. Using this a website can be developed which can easily fit the screen.
Also Read: Linux Text Editor Command Line Tools
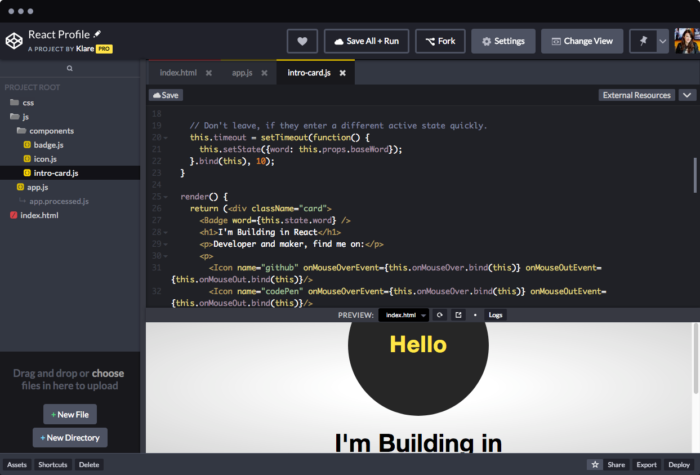
4. Codepen

it is a free html editor that basically helps in teams or used in the education system or can also be used in writing. This method allows you to have privacy in work and also has an automatic system of processing the file, uploading it and then deploying the website and along with this, there are many more features involved.
The output can be seen on multiple devices and different computers. Even the themes can be built using this method. The best part of this method is that you can drag and drop files to upload which is very easy to use.
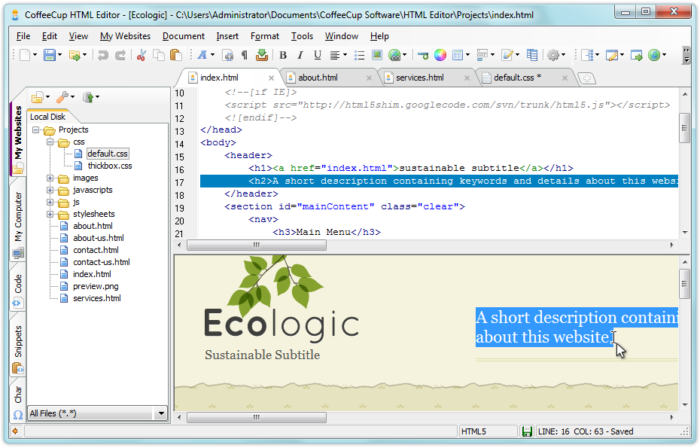
5. CoffeeCup

This is used for window operating which supports creating a new HTML and the CSS files and with this, you can also work with the existing websites. It has some existing themes, which are ready to be used. This method provides cross-browser compatibility. It also enables tag references and the completion of the code. There is a split-screen preview that allows us to see the output code below. Themes are customizable.
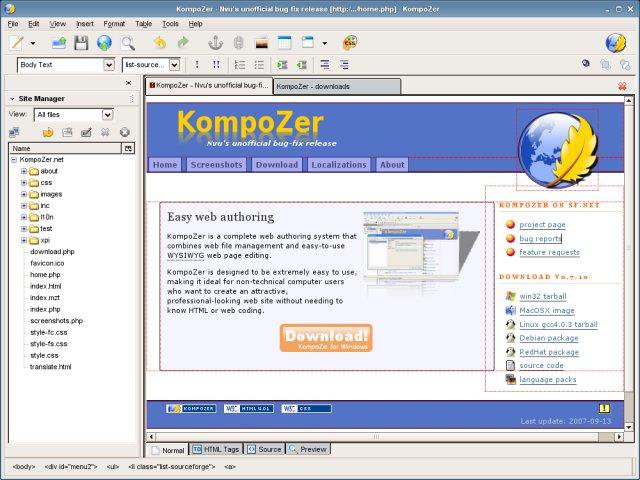
6. KompoZer

it is a new version of html editor online where many bugs are fixed and new ones are added with some new functionality. It has an inbuilt FTP and also contains format to manage tables, manage the forms and also provide templates. The best part of this is that it is easy to use and it shows the real-time output. But the bad side of this is that its development has been stopped for the time being
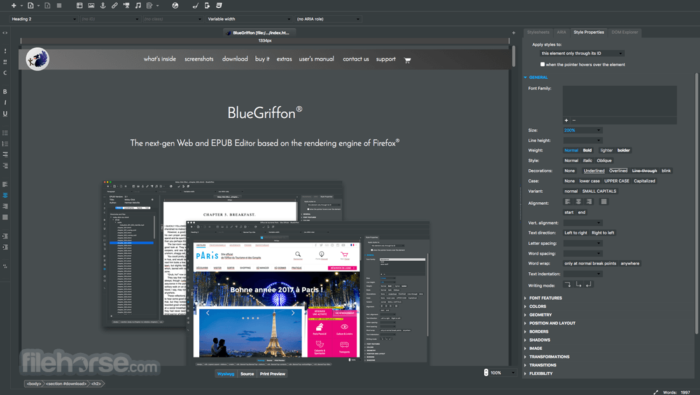
7. BlueGriffon

This is a real time html code editor for all types of windows, Linux and Mac. It supports HTML and also avails the audio and video formats which helps to make it more attractive and easy.
The editor provides you the warning for the word count and also helps in eyedropper and color picker for all the windows. This online wysiwyg html editor uses a robust application, but the drawback is that you have to buy it manually. It is available in the basic license form with no free versions.
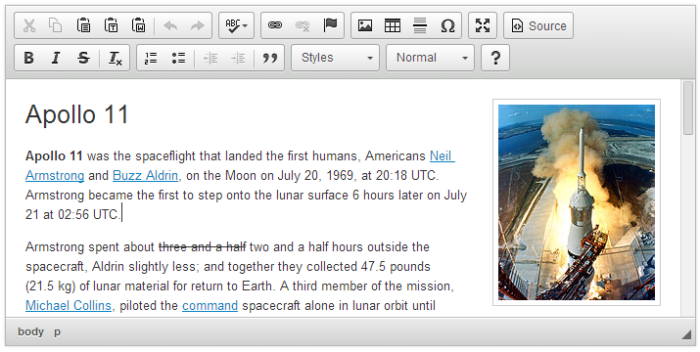
8. CKEditor

It is an HTML text editor for the output, which is a formatting toolbar for capabilities. It supports multiple browsing engines like chrome, firefox, safari, and Microsoft edge. The column size can be resized and managed in the table, which is one of the best features in this process.
This online html compiler also supports the keyboard shortcuts and the HTML tags. It also helps in checking spelling and an auto-completion facility but is payable if more than 5 users use it.
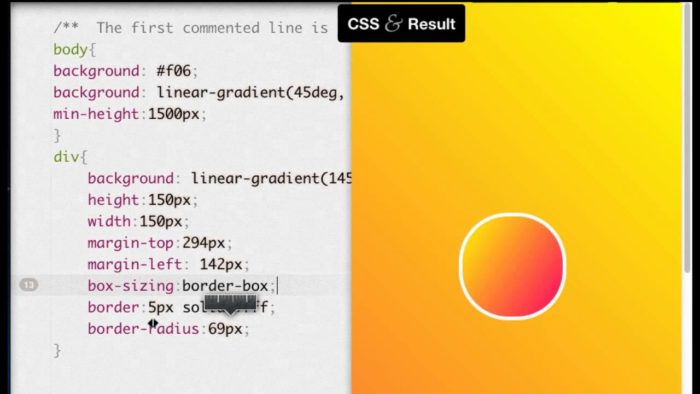
9. Dabblet

It is an outline for the online html css editor and is used for CSS. To use this method you have to sign in to the GitHub or you can also create an account in the same. In this process, there is no need to add any prefix to the code you have added and it can also process the elements with the style and attribute you want to get.
This also helps you to process all the style sheets in the link format. Using this method you can adjust the view setting according to your convenience and which suits you to make it more attractive and easy. You can also set the size of the fonts using this. But on the other hand, this method provides limited support in the browser and is for desktop.
In case you are using mobile phones, then this online html code editors provides support only for safari, android browser, or the opera mobile. It does not provide support in javascript and helps the users to make it easier to understand. This has become easy for people to use it.
- What is Epic Games Launcher and How to Install It? - July 15, 2024
- What Is Audius Music Streaming App and How Does it Work? - July 13, 2024
- The 10 Best Astronomy Apps for Stargazing - July 12, 2024